Welcome, fellow data vis enthusiast!
A page filled with data visualisation information
Resources, people, references, tips, etc.
To help you dive deeper into data vis
Inspiration - visualizing a single data set in many different ways
Great Design is not one single big insight. It is rather a million little steps in (sort of) the right direction...
- Andy Kirk has created a list of all the small choices that can contribute to a great visual communication piece. Good to browse through to appreciate the small (and often simple!) choices behind good design - https://visualisingdata.com/2016/03/little-visualisation-design/
Inspiration - people who turn data into art
- Moritz Stefaner - https://truth-and-beauty.net
- Nadieh Bremer - https://www.visualcinnamon.com
- Sonja Kuijpers - https://www.studioterp.nl
- Gabrielle Mérite - https://www.gabriellemerite.com
- Mona Chalabi - https://monachalabi.com
Inspiration - people who work on the academic side of data visualization
- Enrico Bertini - https://enrico.bertini.io/
- Lace Padilla - https://www.lacepadilla.com/
- Jessica Hullman - http://users.eecs.northwestern.edu/~jhullman/
- Jack van Wijk @ TUe - https://www.tue.nl/en/research/researchers/jack-van-wijk
Color help!
Read about it:
- A great blog and good starting point on what to consider when making color choices is written by Lisa Charlotte Rost - https://blog.datawrapper.de/which-color-scale-to-use-in-data-vis/
- A good article on color choices when creating palettes specifically for data visualisations, and also an introduction to the Viz Palette tool - https://medium.com/@Elijah_Meeks/viz-palette-for-data-visualization-color-8e678d996077
Create palettes yourself:
- Viz palette - A great tool to create and edit color palettes that you then immediately see used in various types of charts - https://projects.susielu.com/viz-palette
- Color picker - A nice tool to create three different types of color palettes: visually equidistant palettes, divergent palettes, and single hue palettes - https://www.learnui.design/tools/data-color-picker.html
- Cooler.co - A very good and accessible tool to explore and create color palettes. You can also derive color palettes from images with this tool, and check for grayscale readability, colorblindness, etc. https://coolors.co
Colorblindness and color contrast checkers:
- Colororacle - Program to be downloaded. Turns your computer screen into a colorscheme as seen by someone with colorblindness (also grayscales) - https://colororacle.org/
- Online color contrast checker - https://colourcontrast.cc/
- Another color contrast checker - https://contrast.tools/
A bit more technical options:
- Chroma.js Color Palette Helper - Creating a color palette that is lightness corrected overall - https://gka.github.io/palettes/
- Colorpicker tool - This tool is a great way to get to know colorspace and play with different options (I recommend playing around with all the buttons and sliders on this page, and see what happens) The beauty of this tool is that the resulting color palettes are lightness corrected (meaning that when converted to grayscale, you still have a 'correct' ordering based on the lightness) - http://tristen.ca/hcl-picker/
- IwantHue - Creating a good looking color palettes mostly for categorical, distinct data sets - http://medialab.github.io/iwanthue/
What chart type to use?
There is lots of help for that! Pick one that suits your needs best from the options below:

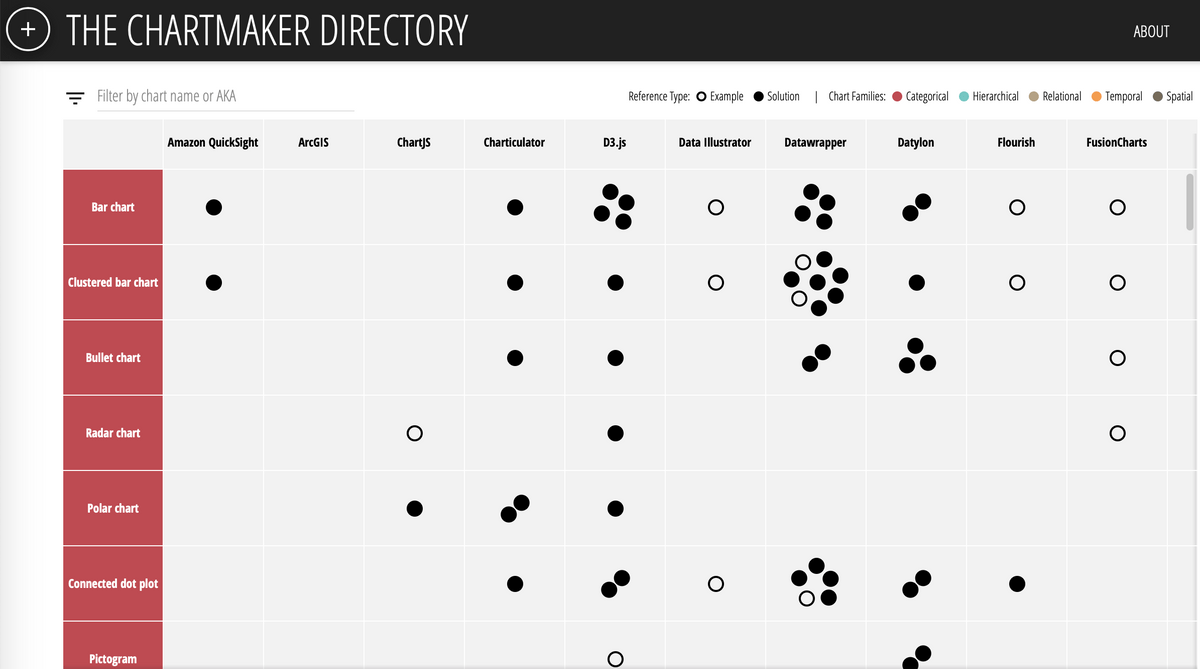
How to create this specific chart with software/tool X or Y?
So you know what you want to make and also which tool you want to do that with.... but you're not really sure how. There's help for that: Chartmaker links you to blogs, formats etc, per tool and type of visualisation!

How to create relatively non-standard visualisations, quickly?
In Rawgraphs you can upload your data, and visualize it in ways that are just outside of the 'standard Excel' realm, like Sankey plots, streamgraphs, etc.
The output of Rawgraphs is not 'polished' or 'final', but you can export it as a SVG file, which you can then finalise in Adobe Illustrator or.... (see next recommendation) using the online drawing/design platform Figma.

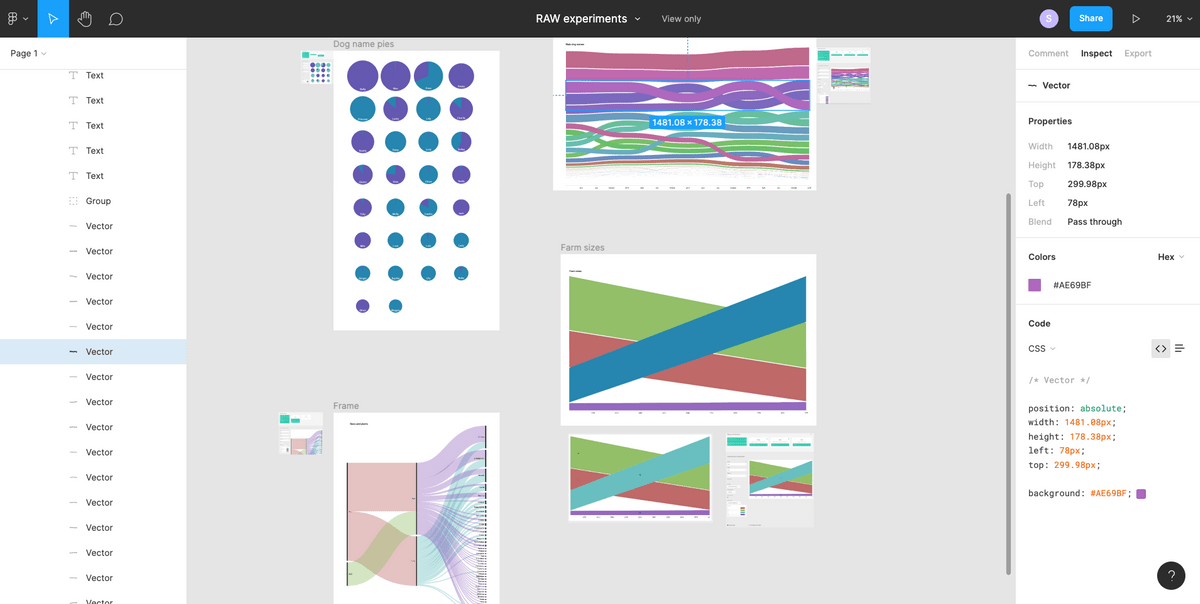
How do I make the last 'tweaks' to my visualisation?
Figma is a free, online design program for people who do not have Adobe Illustrator, but still want to polish their 'rough' SVG files (for example Rawgraphs' output, see previous point). You do need to register to create an account.
Want to learn & hear more?
Book recommendations
- Edward Tufte - The Visual Display of Quantitative Information - The 'founding' book of data visualization. Must read for scientists. Not so much a practical handbook per se, but much more an inspiration since it breathes full respect for visual communication. (It is perceived to be too dogmatic by people who come from a more design background).
- Cole Nusbaumer Knafflic - Storytelling with data - Data vis from a BI perspective: how to effectively communicate with impact using stand-alone data visuals? More business focussed, but it can be very helpful as it shows that there are very small tricks to be done that immensely clarify a message within an visualisation. A very practical read.
- Alberto Cairo - The Functional Art - Data vis from an infographics & journalism perspective: how to capture complex information in understandable visuals for broader audiences.
Scientific articles on data vis
- Karen Cheng et al. - Proving the value of visual design in scientific communication - Information Design Journal 23(1), 2017
- Tracey Weissgerber - Reveal, don't conceal - Circulation. 2019;140:1506–1518
- Fabio Crameri et al. - The misuse of colour in science communication - Nature Communications (2020) 11:5444
- Bang Wong - Points of View part 2: Color and quantitative data - Nature Methods March 2011
Conferences and talks
- Outlier - Relatively new online conference, organised by the Data Visualization Society - https://outlierconf.com
- OpenVis - Unfortunately this one has stopped after a few editions. Very much worth to check out presentations on their website or YouTube.
- Infographic Congres - Live conference in The Netherlands, a bit more focussed on journalism/infographics - https://www.infographicscongres.eu
- SciVizNYC - Focussed on scientific visualisations - https://www.sciviz.nyc --> Stopped??
- Steve Franconeri @ OpenVis 2018 - Very interesting presentation on visual cognition: how does our brain process visual information, what is it good/bad at?
- Shan Carter at OpenVis conference, where (at 6 minutes in, lasting until minute 8), he shows an example of using (color) design and Gestalt principles to make equations more easily processable. The rest of the talk discusses viusally explaining machine learning
- And make sure to follow Graphic Hunters by Goof van de Winkel for workshops and conferences in the Netherlands: https://graphichunters.nl
Podcasts
- Datastori.es - by Enrico Bertini and Moritz Stefaner - https://datastori.es
- Data viz today - by Alli Torban - https://dataviztoday.com
Learning in community
About me
Sara Maria Sprinkhuizen
I am a physicist who fell in love with MRI scanners, which launched my path into academia and health care. After finalizing my PhD in MRI physics (Utrecht University, the Netherlands) I moved to Boston for a post-doc (Harvard Medical School, USA). Over the past years I have also actively pursued my personal interest in data visualizations, often amazed at all the knowledge on that topic that is not yet found within academia. With my health care, data analytics, and data visualization experience, I now provide human centered and tailor-made data support for health care organizations and scientists.

Contact
Here to help, happy to connect
Sara Maria Sprinkhuizen - the Data Vision Lab - © 2023